Modding Objects and VFX: Difference between revisions
raw paste |
images and formatting |
||
| Line 2: | Line 2: | ||
This file format is used for: | This file format is used for: | ||
VFX | * VFX | ||
Backgrounds | * Backgrounds | ||
Objects | * Objects | ||
Items | * Items | ||
Emotes | * Emotes | ||
When importing, the input file must have a specific naming convention: | When importing, the input file must have a specific naming convention: | ||
[Anim Name].[Direction Type].png | <code>[Anim Name].[Direction Type].png</code> | ||
For example: | For example, <code>Brave_Bird.Dir8.png</code>: | ||
[[File:AttackVFX_BraveBird.png|frameless]] | |||
== Basic Types == | |||
Basic Types | |||
Listed below are the basic Direction Types: | Listed below are the basic Direction Types: | ||
Dir8 | {| class="wikitable" style="margin:auto" | ||
|- | |||
! Type !! Description !! Example | |||
|- | |||
| Dir8 || All 8 directions are unique sprites. || [[File:AttackVFX_Bite.png|frame|Bite.Dir8.png]] | |||
|- | |||
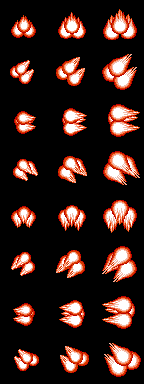
| Dir5 || Contains 5 directions for up, down, and left facing sprites. Flips for the other side. || [[File:AttackVFX_PinMissile.png|frame|Pin_Missile.Dir5.png]] | |||
|- | |||
| Dir2 || Contains 2 directions: down and down-left. Rotates in 90-degree increments for other directions. || [[File:AttackVFX_SkyAttack.png|frame|Sky_Attack.Dir2.png]] | |||
|- | |||
| Dir1|| Contains 1 direction: down. Rotates by 45-degree increments for other directions. || [[File:AttackVFX_PayDay.png|frame|Pay_Day.Dir1.png]] | |||
|- | |||
| Flip|| Contains 1 direction meant to represent up, down, and left facing sprites. Flips for the other side. || [[File:AttackVFX_Withdraw.png|frame|Withdraw.Flip.png]] | |||
|- | |||
| None || Contains 1 direction to represent all-facing sprites. || [[File:AttackVFX_BlastBurn.png|frame|Blast_Burn.None.png]] | |||
|} | |||
In all cases above, the different directions will always be stacked on top of each other. | |||
Additionally, the dimensions of each frame are squares. Width is always equal to height. | |||
== Dimension-Specifying Types == | |||
You can also provide a number for the direction type. This will specify the number of frames in the animation, and allow for non-square animation frames. | |||
For example, <code>Leaf_Storm.1.png</code>: | |||
[[File:AttackVFX_BraveBird.png|frameless]] | |||
The resulting animation will always use the same sprite for every direction, like the None animation type. | The resulting animation will always use the same sprite for every direction, like the None animation type. | ||
You can also provide two numbers for direction type. This will specify a number of frames equal to width x height in the animation. | You can also provide two numbers for direction type. This will specify a number of frames equal to width x height in the animation. | ||
Loading a Folder | |||
== Loading a Folder == | |||
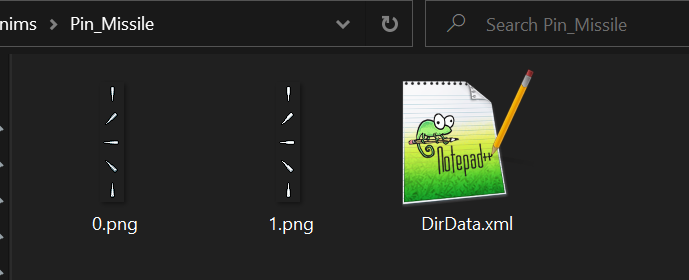
Lastly, it is possible to load in a folder. This folder must have an XML named DirData.xml specifying the direction type of the animation, and all other files must be numeric PNGs containing one frame of the animation each. | Lastly, it is possible to load in a folder. This folder must have an XML named DirData.xml specifying the direction type of the animation, and all other files must be numeric PNGs containing one frame of the animation each. | ||
For example, the Pin Missile image above would look like this in folder form: | For example, the Pin Missile image above would look like this in folder form: | ||
[[File:AttackVFX_Folder.png|frameless]] | |||
DirData would have these contents: | DirData would have these contents: | ||
<pre> | |||
<?xml version="1.0" encoding="utf-8"?> | <?xml version="1.0" encoding="utf-8"?> | ||
<DirData> | <DirData> | ||
<DirType>Dir5</DirType> | <DirType>Dir5</DirType> | ||
</DirData> | </DirData> | ||
</pre> | |||
[[Category:Modding Assets]] | [[Category:Modding Assets]] | ||
Revision as of 00:35, 4 October 2022
Many graphics in this game are stored as directional animation files. In the Content folder, they will have the *.dir extension.
This file format is used for:
- VFX
- Backgrounds
- Objects
- Items
- Emotes
When importing, the input file must have a specific naming convention:
[Anim Name].[Direction Type].png
For example, Brave_Bird.Dir8.png:
Basic Types
Listed below are the basic Direction Types:
In all cases above, the different directions will always be stacked on top of each other. Additionally, the dimensions of each frame are squares. Width is always equal to height.
Dimension-Specifying Types
You can also provide a number for the direction type. This will specify the number of frames in the animation, and allow for non-square animation frames.
For example, Leaf_Storm.1.png:
The resulting animation will always use the same sprite for every direction, like the None animation type.
You can also provide two numbers for direction type. This will specify a number of frames equal to width x height in the animation.
Loading a Folder
Lastly, it is possible to load in a folder. This folder must have an XML named DirData.xml specifying the direction type of the animation, and all other files must be numeric PNGs containing one frame of the animation each.
For example, the Pin Missile image above would look like this in folder form:
DirData would have these contents:
<?xml version="1.0" encoding="utf-8"?> <DirData> <DirType>Dir5</DirType> </DirData>